在 hexo 中,我们如何使用自己自定义的 html 页面呢?
我们知道,在 hexo 中,我们使用的是 markdown 格式的文件,渲染出来的页面是有主题样式的。如果我们不希望我们的页面使用主题样式。那么需要在文件头部加一个 layout: false 的配置。
使用 md 文件写文章时增加配置不使用 layout
大佬闫的博客
在 hexo 中,我们如何使用自己自定义的 html 页面呢?
我们知道,在 hexo 中,我们使用的是 markdown 格式的文件,渲染出来的页面是有主题样式的。如果我们不希望我们的页面使用主题样式。那么需要在文件头部加一个 layout: false 的配置。
使用 md 文件写文章时增加配置不使用 layout
在 Node 生态系统中,依赖通常安装在项目的 node_modules 文件夹中。然而,这个文件的结构和实际依赖树可能有所区别,因为重复的依赖可以合并到一起。npm 客户端把依赖安装到 node_modules 目录的过程具有不确定性。这意味着当依赖的安装顺序不同时,node_modules 目录的结构可能会发生变化。这种差异可能会导致类似“我的电脑上可以运行,别的电脑上不行”的情况,并且通常需要花费大量时间定为与解决。
有时候就会遇到这种情况,完整可运行的项目上传到 git 上,别人 pull 下来以后,npm install 会报错。
Yarn 一开始的主要目标是解决由于语义版本控制而导致的 npm 安装的不确定性问题。虽然可以用 npm shrinkwrap 来实现可预测的依赖关系树,但它并不是默认选项,而是取决于所有的开发人员指导并启用这个选项。
关于 Vue 的 SPA 说的已经太多太多了,它为我们带来了极速的开发体验,极强的开发效率。可能唯一有些许不足的就是,当我们对 SEO 很在乎的时候,我们如何去处理 SEO 的需求。
关于 SEO ,Vue 也有现成的解决方案: Vue 服务端渲染
在 JavaScript 中,函数中的 this 指向,很多同学总是理不清楚【这必然会带来一些问题】。确实,JavaScript 中,函数的 this 指向比较复杂多变。它和你调用的方式有关系,和 严格模式 或者 非严格模式 有关系,和你是否使用了箭头函数有关系,和你在使用函数时是否传入了 this 有关系,和你是否主动修改了调用对象有关系。
this 的值。this 不能再执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了 bind 方法来设置函数的 this 值,而不用考虑函数如何被调用的,ES2015 引入了支持 this 词法解析的箭头函数(它在闭合的执行上下文内设置 this 的值)。this 关键字在 JavaScript 中的表现略有不同,此外,在 严格模式 和 非严格模式之间也会有一些差别。本项目是基于 vue2.4.1 最新的实战项目,vue-cli2.9.3 + vue2.4.1 + axios + vue-router3.0.1 + es6 + vux3.0.1 + webpack + better-scroll + 线上真实接口的一个移动端音乐 app。
Java中的几条基本原则,清晰,正确,可用,健壮,灵活和可维护。摘自Effective Java。
Effective Java是这么定义Module,是指任何可从用的软件组件,从单个方法,到包含多个包的复杂系统,都可以是一个模块。代码应该被重用,而不是被拷贝。模块之间的依赖性应该最可能的降到最小。错误应该尽早被检测出来,最好是在编译时刻。你不应该盲目地遵循这些规则,但是,你应该只在偶尔的情况下,有充分的理由之后才去打破这些规则。同大多数学科一样,学习编程艺术首先要学会基本的规则,然后才能知道什么时候可以打破这些规则,即守,破,离。
现在各种框架的盛行,使得我们无暇顾及这些基本的规则。站在巨人的肩膀上的我们需要有意识的不断夯实基础和基本规则。只要我们夯实基础并能很好的使用这些规则我们就能以不变应万变,快速上手各种新技术新框架,立于不被淘汰之地。
本项目是基于 vue2.4 最新的实战项目,vue-cli2.8 + vue2.4 + vue-resource + vue-router2.7 + es6 + mock + webpack 的一个移动端外卖 app。

现在最流行的开发方式就是前后分离了;
vue 也是现在最流行的前端框架之一。
在如今的互联网项目开发当中,特别是Java领域,可以说Maven随处可见。Maven的仓库管理、依赖管理、继承和聚合等特性为项目的构建提供了一整套完善的解决方案,可以说如果你搞不懂Maven,那么一个多模块的项目足以让你头疼,依赖冲突就会让你不知所措,甚至搞不清楚项目是如何运行起来的…..OK。工欲善其事,必先利其器,搞定maven让我们从这篇文章开始。
回想一下,当你新到一家公司,安装完JDK后就会安装配置Maven(MAVEN_HOME、path),很大可能性你需要修改settings.xml文件,比如你会修改本地仓库地址路径,比如你很可能会copy一段配置到你的settings.xml中(很可能就是私服的一些配置)。接下来,你会到IDEA或者Eclipse中进行Maven插件配置,然后你就可以在工程中的pom.xml里面开始添加
上面描述了我们对Maven的一些使用方式,下面我们进行一些思考:

第一:src/main下内容最终会打包到Jar/War中,而src/test下是测试内容,并不会打包进去。
第二:src/main/resources中的资源文件会COPY至目标目录,这是Maven的默认生命周期中的一个规定动作。(想一想,hibernate/mybatis的映射XML需要放入resources下,而不能在放在其他地方了)

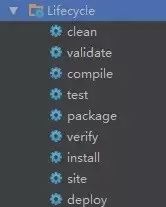
我们只需要注意一点:执行后面的命令时,前面的命令自动得到执行。
实际上,我们最常用的就是这么几个:
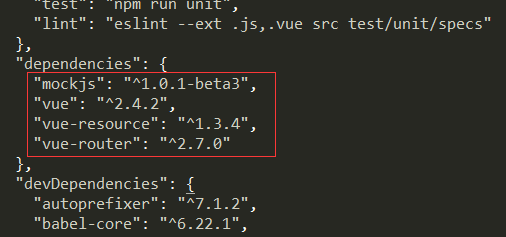
1 | <dependency> |

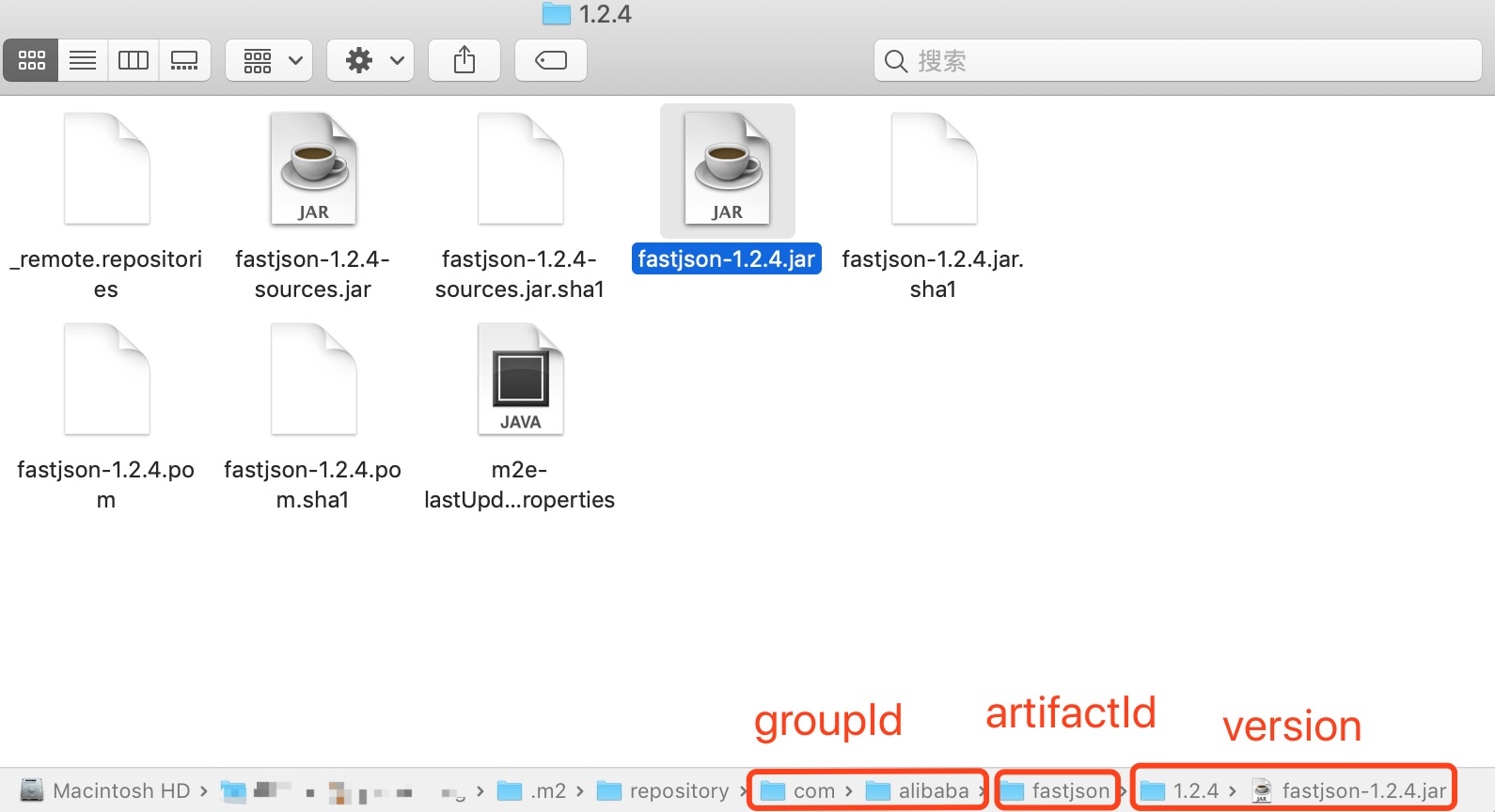
其实这个标签揭示了jar的查找坐标:groupId、artifactId、version。
一般而言,我们可以到私服上输入artifactId进行搜索,或者到http://mvnrepository.com/ 上进行查找确定坐标。
version分为开发版本(Snapshot)和发布版本(Release),那么为什么要分呢?
在实际开发中,我们经常遇到这样的场景,比如A服务依赖于B服务,A和B同时开发,B在开发中发现了BUG,修改后,将版本由1.0升级为2.0,那么A必须也跟着在POM.XML中进行版本升级。过了几天后,B又发现了问题,进行修改后升级版本发布,然后通知A进行升级…可以说这是开发过程中的版本不稳定导致了这样的问题。
Maven,已经替我们想好了解决方案,就是使用Snapshot版本,在开发过程中B发布的版本标志为Snapshot版本,A进行依赖的时候选择Snapshot版本,那么每次B发布的话,会在私服仓库中,形成带有时间戳的Snapshot版本,而A构建的时候会自动下载B最新时间戳的Snapshot版本!

首先来说,对于Maven而言,同一个groupId同一个artifactId下,只能使用一个version!
根据上图的依赖顺序,将使用1.2版本的jar。
现在,我们可以思考下了,比如工程中需要引入A、B,而A依赖1.0版本的C,B依赖2.0版本的C,那么问题来了,C使用的版本将由引入A、B的顺序而定?这显然不靠谱!如果A的依赖写在B的依赖后面,将意味着最后引入的是1.0版本的C,很可能在运行阶段出现类(ClassNotFoundException)、方法(NoSuchMethodError)找不到的错误(因为B使用的是高版本的C)!
这里其实涉及到了2个概念:依赖传递(transitive)、Maven的最近依赖策略。
依赖传递:如果A依赖B,B依赖C,那么引入A,意味着B和C都会被引入。
Maven的最近依赖策略:如果一个项目依赖相同的groupId、artifactId的多个版本,那么在依赖树(mvn dependency:tree)中离项目最近的那个版本将会被使用。(从这里可以看出Maven是不是有点小问题呢?能不能选择高版本的进行依赖么?据了解,Gradle就是version+策略)
现在,我们可以想想如何处理依赖冲突呢?
想法1:要使用哪个版本,我们是清楚的,那么能不能不管如何依赖传递,都可以进行版本锁定呢?
使用
想法2:在依赖传递中,能不能去掉我们不想依赖的?
使用
想法3:既然是最近依赖策略,那么我们就直接使用显式依赖指定版本,那不就是最靠近项目的么?
使用
在工程中,我们避免不了需要加一些依赖,也许加了依赖后运行时才发现存在依赖冲突在去解决,似乎有点晚!那么能不能提前发现问题呢?
如果我们新加入一个依赖的话,那么先通过mvn dependency:tree命令形成依赖树,看看我们新加入的依赖,是否存在传递依赖,传递依赖中是否和依赖树中的版本存在冲突,如果存在多个版本冲突,利用上文的方式进行解决!
既然,Maven的生命周期存在编译、测试、运行这些过程,那么显然有些依赖只用于测试,比如junit;有些依赖编译用不到,只有运行的时候才能用到,比如mysql的驱动包在编译期就用不到(编译期用的是JDBC接口),而是在运行时用到的;还有些依赖,编译期要用到,而运行期不需要提供,因为有些容器已经提供了,比如servlet-api在tomcat中已经提供了,我们只需要的是编译期提供而已。
compile:默认的scope,运行期有效,需要打入包中。
provided:编译期有效,运行期不需要提供,不会打入包中。
runtime:编译不需要,在运行期有效,需要导入包中。(接口与实现分离)
test:测试需要,不会打入包中。
system:非本地仓库引入、存在系统的某个路径下的jar。(一般不使用)

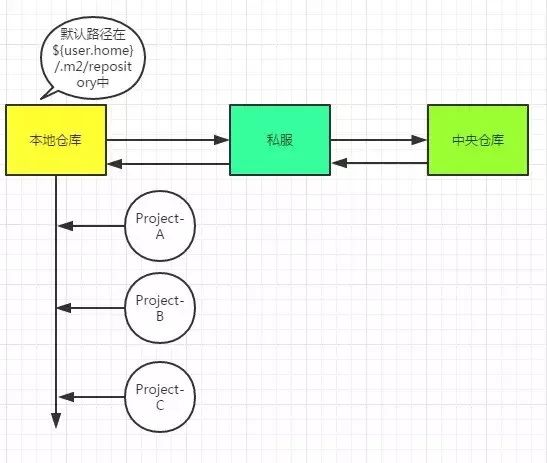
你要jar包,不可能每次都要联网去下载吧,多费劲,所以本地仓库就是相当于加了一层jar包缓存,先到这里来查。如果这里查不到,那么就去私服上找,如果私服也找不到,那么去中央仓库去找,找到jar后,会把jar的信息同步到私服和本地仓库中。
私服,就是公司内部局域网的一台服务器而已,你想一下,当你的工程Project-A依赖别人的Project-B的接口,怎么做呢?没有Maven的时候,当然是copy Project-B jar到你的本地lib中引入,那么Maven的方式,很显然需要其他人把Project-B deploy到私服仓库中供你使用。因此私服中存储了本公司的内部专用的jar!不仅如此,私服还充当了中央仓库的镜像,说白了就是一个代理!
中央仓库:该仓库存储了互联网上的jar,由Maven团队来维护,地址是:http://repo1.maven.org/maven2/
在这之前,我写过四篇关于 Hexo + NexT 构建博客的文章。=》【传送门】
本文将会介绍一些自定义的功能。相较于之前主要是修改配置文件中的内容,现在更多的是动手改源码来实现功能,而且还能帮你搞懂一些 Hexo NexT 的源码。如果你能弄懂源码的一些流程和逻辑,那么,你将能更好的来实现自己的一些想法。
文章封面的意思就是:在博客首页的时候会显示文章的封面图片,进入这篇文章的详细页面后,将不显示这张图片。
如果想添加文章封面的话,需要添加一个字段属性:summary_img,summary_img 的值是图片的路径。